Dartsweeper: Dev Journal 3--Graphics, Animation, Audio
Graphics and animation with TexturePacker
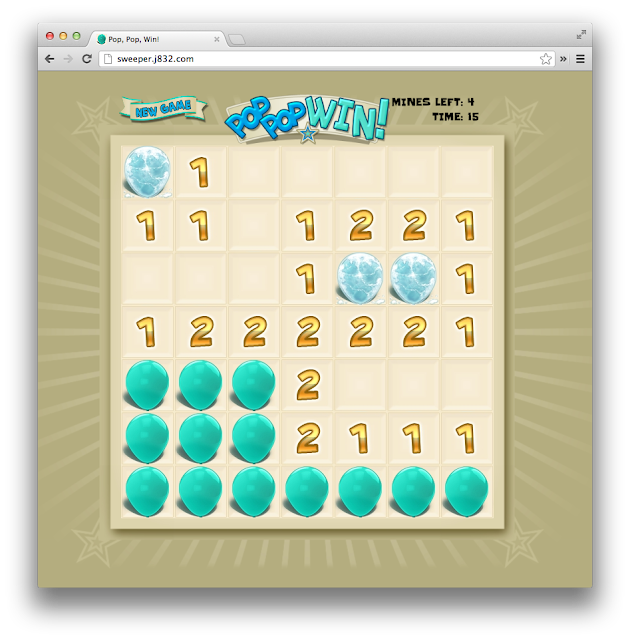
Graphics for the Pop, Pop Win! (PPW) are packaged using TexturePacker. TexturePacker takes a number of source images and produces an optimized texture atlas.
PPW has two texture files: one for square textures (that don't have transparency) and one for the textures that need transparency. Using a jpeg for the textures that don't require transparency saves a lot of bandwidth.
TexturePacker outputs a map file that provides the location of each source image in the output map. Initially I was given an XML file which I parsed with the dart-xml library. (Thanks, John!) I converted the XML to JSON which I stored as a string in code and deserialized with dart:json.
Then I realized I was being dumb.
First, I learned TexturePacker can output json directly. So long xml parsing.
Second, I realized that valid json can be provided as a literal for Map in Dart. Goodbye JSON decoding.
Using some simple canvas tricks, I can now easily display graphics and animations representing over one hundred source textures using only two input files.
PPW has two texture files: one for square textures (that don't have transparency) and one for the textures that need transparency. Using a jpeg for the textures that don't require transparency saves a lot of bandwidth.
TexturePacker outputs a map file that provides the location of each source image in the output map. Initially I was given an XML file which I parsed with the dart-xml library. (Thanks, John!) I converted the XML to JSON which I stored as a string in code and deserialized with dart:json.
Then I realized I was being dumb.
First, I learned TexturePacker can output json directly. So long xml parsing.
Second, I realized that valid json can be provided as a literal for Map in Dart. Goodbye JSON decoding.
Using some simple canvas tricks, I can now easily display graphics and animations representing over one hundred source textures using only two input files.
Audio
Supporting audio is super easy with AudioContext. I started with the BufferLoader sample from an HTML5 Rocks tutorial and converted it to Dart.
I went a bit further and generalized all of my resource loading into an abstract ResourceLoader class which is then subclassed by ImageLoader and AudioLoader. I plan to migrate these classes into dartlib in the near future.
Easy.
I went a bit further and generalized all of my resource loading into an abstract ResourceLoader class which is then subclassed by ImageLoader and AudioLoader. I plan to migrate these classes into dartlib in the near future.
Easy.
Issues
In my last post, I mentioned an issue using offsetX and offsetY in MouseEvent in Firefox. The bug has been fixed so I removed my work around.
The other glaring issue is the lack of audio support on browsers other than Chrome. Chrome is the only browser that supports AudioContext (that I tried). I've dealt with cross-browser game audio before--see Agent8ball--and I'm not super excited to fix it here. In the mean, just use Chrome.
The other glaring issue is the lack of audio support on browsers other than Chrome. Chrome is the only browser that supports AudioContext (that I tried). I've dealt with cross-browser game audio before--see Agent8ball--and I'm not super excited to fix it here. In the mean, just use Chrome.
Next Steps
- A few more graphics tweaks.
- A few more sound effects.
- Mobile support.
- Some loading UI.
You can help
Don't forget all the source is on GitHub. Open issues. Fork it.
Let me know if you have any questions.
Happy hacking...and popping.
Let me know if you have any questions.
Happy hacking...and popping.